User Interface:
UI, or user interface design, is the process of creating the visual elements that users interact with on a website or application. This includes things like buttons, menus, and other interactive elements. The goal of UI design is to create a user-friendly and aesthetically pleasing interface that helps users navigate and use the product or service easily.
User Experience:
On the other hand, UX, or user experience design, is the process of designing the overall experience that users have with a product or service. This includes things like the user journey, the overall flow of the product, and the emotions and feelings that users experience as they interact with it. The goal of UX design is to create a seamless and enjoyable experience that keeps users coming back.
User Interface & User Experience:
Together, UI and UX work together to create a user-friendly and engaging product or service. UI helps users navigate and interact with the product, while UX ensures that their overall experience is positive and enjoyable. By considering both UI and UX in the design process, web designers can create products that are easy to use and provide a great user experience.
There are many great tools available for UI/UX designers, and the best ones will depend on the specific needs of each designer and project. Some popular tools for prototyping and wireframing include Figma, InVision, and Adobe XD. For information architecture, tools like Miro and Coggle can be useful. Other important tools for UI/UX design include sketching and design software like Sketch and Photoshop, as well as tools for user testing and feedback like User Testing and Lookback. It’s important for designers to experiment with different tools and find the ones that work best for them.
Let’s take a look at 13 of the best UI UX design tools!
A cloud-based design and collaboration tool that allows teams to create, share, and edit vector graphics and designs in real-time. It offers features such as design components, version control, and collaboration tools to help teams work efficiently and effectively on design projects. Figma also integrates with popular project management and communication tools, such as Slack and Trello, to improve collaboration and communication within teams. Figma is available for web and desktop, and offers a free plan for individual users.

A popular tool among designers because it offers a wide range of features and tools that are specifically designed for user interface design. For example, the tool includes a built-in library of common user interface elements, such as buttons, icons, and form fields, which can be easily dragged and dropped onto the canvas. This makes it easy to quickly create wireframes and prototypes without having to draw each element from scratch.
Another key feature of Sketch is its ability to export designs in a variety of formats, including PNG, PDF, and SVG. This allows designers to share their work with clients or colleagues, or to incorporate their designs into other tools, such as a website or mobile app. Additionally, Sketch integrates with other popular design tools, such as Adobe Photoshop and Illustrator, which makes it easy to move between different tools and workflows.
Overall, Sketch is a powerful and user-friendly tool for designers who want to create professional-quality user interfaces quickly and easily.

With Adobe XD, designers can create wireframes, mockups, and interactive prototypes for web, mobile, and desktop applications. The tool allows users to work collaboratively and share their designs with stakeholders, as well as preview and test their prototypes on different devices.
Adobe XD offers a range of design tools and features, including vector drawing, layout grids, and customizable typography, as well as a library of design components and templates that can be used to create consistent and reusable elements in a design.
The tool also provides a range of prototyping capabilities, such as the ability to create interactive transitions and animations, as well as add interactions and gestures to elements in a design. Adobe XD also integrates with other Adobe Creative Cloud products, such as Photoshop and Illustrator, allowing designers to import and edit their designs in XD.
Overall, Adobe XD is a powerful and user-friendly design and prototyping tool that helps designers create high-quality user interfaces and interactive prototypes for their digital products.

InVision is the visual collaboration platform powering the world’s smartest companies.
More than 7 million people across global enterprises and small teams come to us when they are looking to transform the way they work together. That includes tens of thousands of organizations, including 100% of the Fortune 100.
InVision exist to make every kind of work more collaborative, inclusive and impactful so that companies can get the most out of their most valuable asset: their people. For a decade, InVision has been a fully distributed company with people in more than 25 countries around the world.
With InVision, designers can create interactive wireframes and mockups that look and feel like the final product, allowing stakeholders to experience the design as if it were already built. This helps designers gather valuable feedback and make necessary changes early in the design process, saving time and resources.

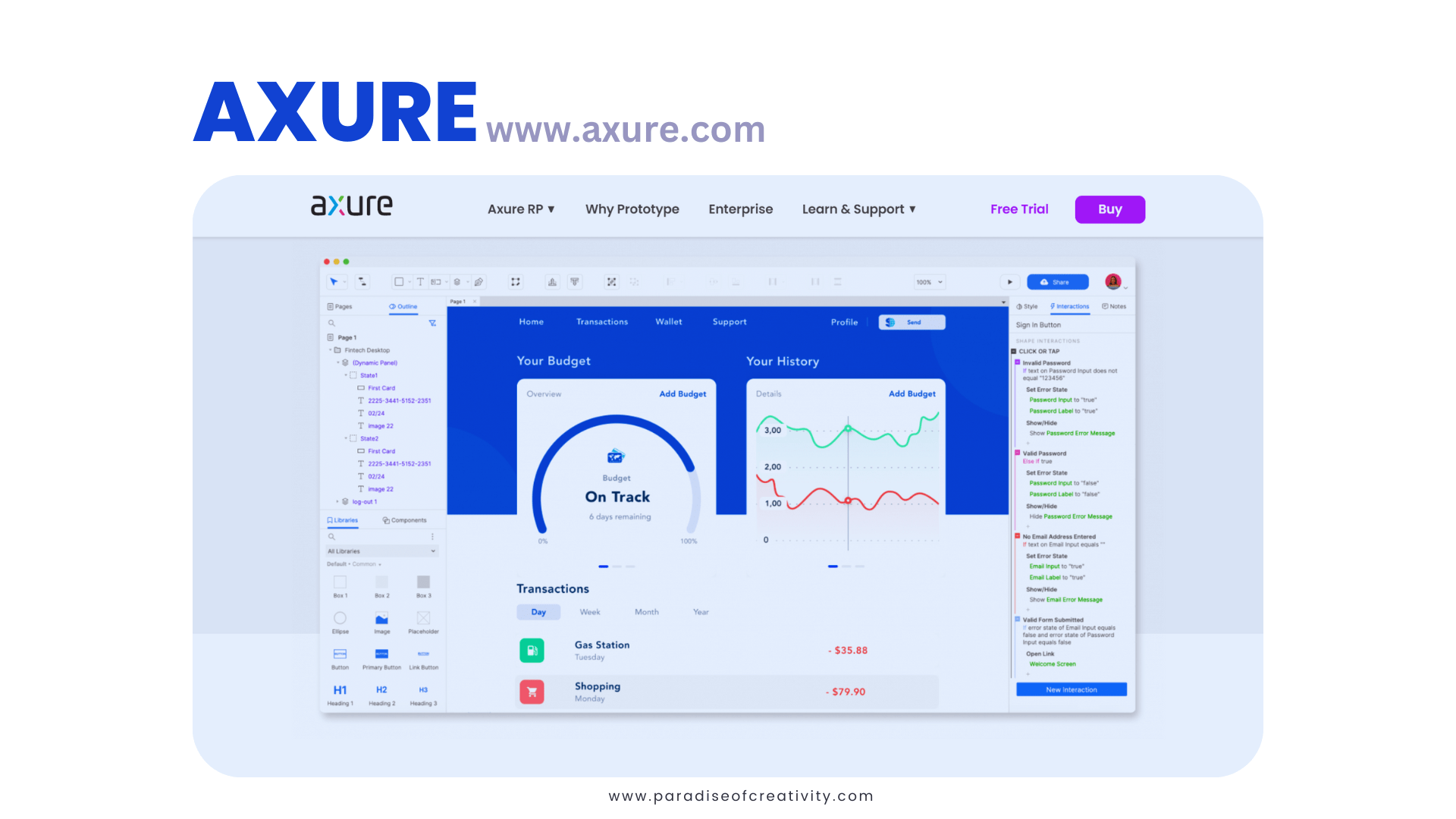
Axure RP is the only UX tool that gives UX professionals the power to build realistic, functional prototypes. It’s trusted by the most successful companies to improve the way they design digital products.
With Axure RP, Create UX prototypes with unlimited combinations of event triggers, conditions, and actions to truly explore digital experiences. And Leverage powerful Axure RP widgets to create working forms, sortable grids, and dynamic interfaces.
A complete tool for UX Professionals to create diagrams, customer journeys, wireframes, and other UX documentation right next to your rich, functional UX prototypes.
Share Functional Prototypes with just a click a button and instantly publish your RP UX prototypes to Axure Cloud to share, inspect, and gather feedback from your team.

Craft is a plugin from InVision allows for easy collaboration and sharing of designs with team members. You can easily invite others to view and comment on your work, as well as share links to your prototypes. This makes it easy to gather feedback and make changes in real-time without having to go back and forth between team members.
Craft also offers a variety of useful plugins and integrations with other design tools, such as Photoshop, Sketch, and Invision, allowing for seamless workflow and collaboration. This makes it easy to incorporate Craft into your existing design process without having to switch between multiple tools.
Overall, Craft’s placeholder content and collaboration features set it apart from other UI design tools, making it a valuable tool for creating more accurate and meaningful mockups.

Proto.io’s software allows you to create a variety of different types of prototypes, including mobile and web-based designs, and offers a range of pre-designed templates and widgets to help you get started quickly. With its drag-and-drop interface, it’s easy to move and resize elements, change colors and fonts, and add interactions and animations to your designs.
One of the standout features of Proto.io is its ability to create high-fidelity prototypes that look and feel almost like real products. The software allows you to create realistic transitions, gestures, and animations, giving your designs a more lifelike quality. This makes it easy to test your designs and get feedback from users, helping you iterate and improve your designs quickly.
Another key benefit of Proto.io is its collaboration features. The software allows you to invite team members to view and comment on your designs, making it easy to share ideas and feedback. You can also record video feedback and share it with your team, helping to improve communication and collaboration.
It helps you to develop a realistic prototype with complex features quickly. This leads to a very powerful demo for client buy-in of the design.
Overall, Proto.io is a powerful UI design tool that helps you create high-fidelity prototypes that feel real. With its intuitive interface, rich feature set, and collaboration tools, it’s a great choice for teams looking to improve their design processes and create better products.

Rapid prototyping, testing and handoff for modern design teams – Marvel has everything you need to bring ideas to life and transform how you create digital products with your team. Placing the power of design in everyone’s hands.
Your design process, in one place: Wireframe, design and prototype fast with our intuitive design and prototyping tools. Instantly generate design specs and connect integrations that power up your workflow. From low to high-fidelity, Marvel supports you every step of the way.
The world’s most innovative companies use Marvel everyday to scale design. The digital products, from around the world, that you know and love have been built with Marvel.
Their customers range from Fortune 100 companies, to startups and schools – all using their online design platform to ideate fast, collaborate and optimise prototypes before development.
Marvel gives a UI designer everything they need, all wrapped into an intuitive interface. It has a feature called Handoff that gives developers all the HTML code and CSS styles they need to start building.
It can help large teams create amazing products at scale. Marvel Enterprise 3 is built on blazing fast technology with features that focus on helping large teams make design more productive.

With Framer’s canvas, you can easily create stunning web pages that are interactive and engaging for your audience. The intuitive drag and drop interface makes it easy to add elements like text, links, images, and videos to your web page, and you can customize the design with a wide range of animations and effects.
You can also connect your web page to popular platforms like Twitter and Instagram, allowing you to integrate social media feeds and updates directly into your site. This makes it easy to create a seamless user experience and keep your audience engaged with your content.
Once you’ve finished designing your web page, you can easily publish it with a single click. This allows you to share your creation with the world and start getting feedback from your audience.
Overall, Framer’s canvas is a powerful tool for web design that allows you to create stunning, interactive web pages without any coding experience. Give it a try and see how easy it is to create beautiful, engaging web pages for your audience.
Using their Top-notch templates, you can browse dozens of professionally designed templates. Easily change structure, style, and graphics—then publish instantly.

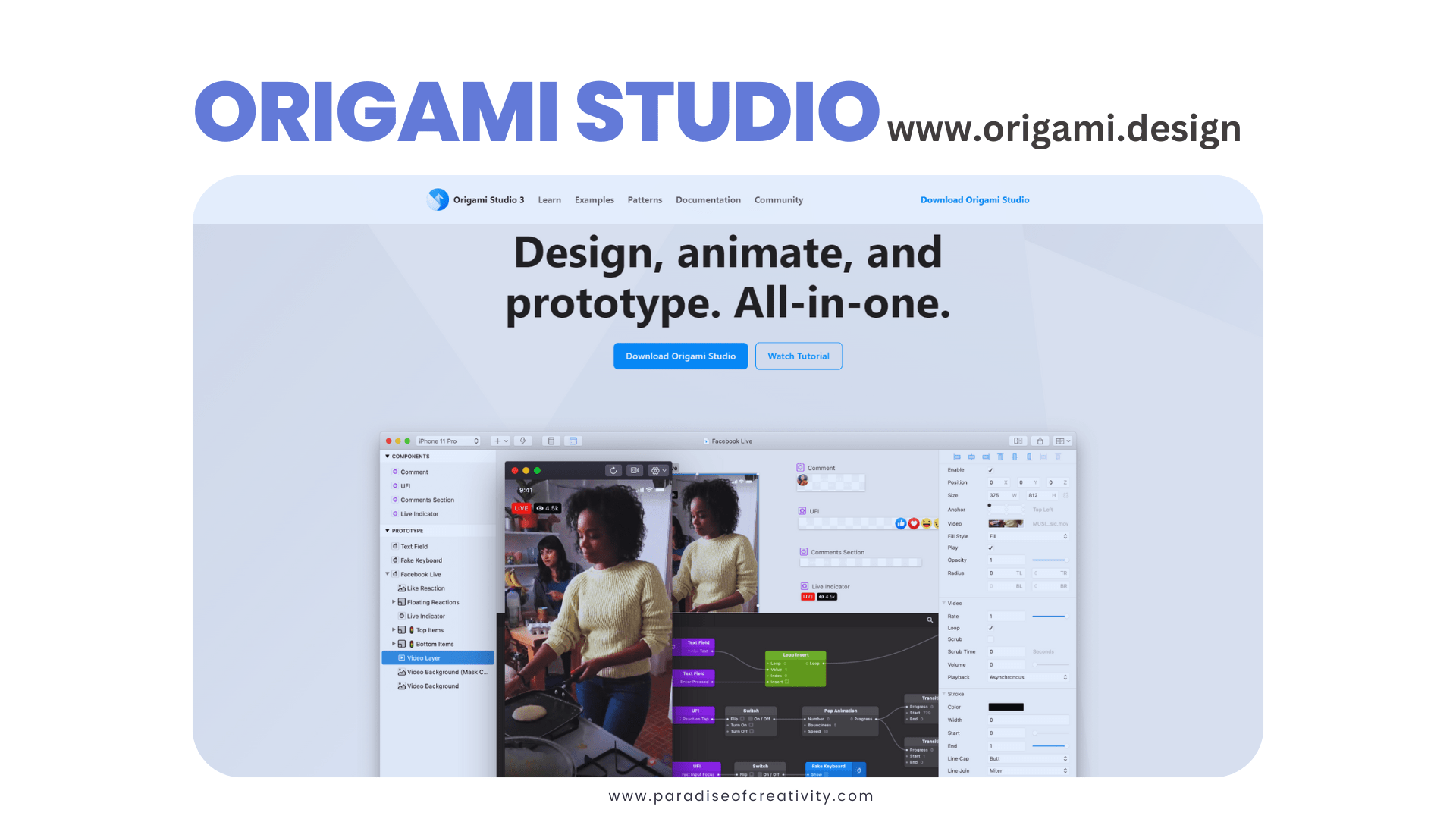
Origami Studio is a powerful prototyping tool that offers a range of advanced features and integrations, making it a great option for designers who need a more robust tool as part of their design system. It is a free design tool created by Facebook and available for Mac. It allows designers to rapidly build and share interactive interfaces. It is not available for Windows but there are plenty of alternatives that runs on Windows with similar functionality. The best Windows alternative is Figma, which is free.
They offer a new way to visually layout your Origami prototypes with freeform drawing tools, text editing, and visual components. You can easily work between Sketch and Figma. If you’re working in parallel with Sketch, it lets you brings in layers and copy & paste them directly without any hang-ups. That’s the great option for designers who need a more robust tool as part of their design system.

Webflow is the site you want — without the dev time. A website builder that allows users to design, build, and launch professional-looking websites without the need for coding knowledge. It provides a visual, drag-and-drop interface that makes it easy for users to create and customize their websites. Webflow also offers a range of pre-designed templates and other design elements that users can use to create their own unique websites. In addition, Webflow has a built-in CMS (Content Management System) that allows users to easily manage and update their websites without the need for additional software or technical expertise. Overall, Webflow is a powerful and user-friendly website builder that can help users create professional-looking websites in a short amount of time.
It also allows for collaboration, so multiple team members can work on the same project at the same time. This is especially helpful for teams that are working remotely or on different time zones.
Webflow’s responsive design capabilities ensure that your website will look great on all devices. This means you don’t have to spend time testing your website on multiple devices to make sure it looks good.
Webflow also has built-in SEO tools, so you can optimize your website for search engines and improve its ranking. This helps your website to be found more easily by users who are searching for the products or services you offer.
Overall, using Webflow for building a prototype gives you a flexible and efficient way to create a professional-looking website without having to learn complex coding languages. This saves you time and allows you to focus on creating a beautiful and functional design that will engage and convert your audience.

FlowMapp – Powerful visual sitemap tool for planning website development and collaborate with others. It’s a Full stack UX platform. Design exceptional UX for beautiful products, websites, and apps
with the online collaborative tools (sitemap, flowchart, customer journey map, user personas).
It come with Intuitive and friendly interface. Short-time learning. Everything you need to work on UX for apps or web-projects, without any useless features. Sharing in one click.
Best feature is the visual sitemap creator. You will love the cover images to help visualize each page’s UI/Purpose.
FlowMapp is trusted by more than 200,000 users worldwide.
How does it work? Amazingly intuitive tools to collect, organize and collaborate in UX, Strategy, Design & Development.

VisualSitemaps automatically generates high-quality visual sitemaps + high-res screenshots of any PUBLIC or PRIVATE website, making it fast and easy to perform in-depth site audits for SEO, UX and marketing research.
With VisualSitemaps, you get perfect clarity of any website’s framework that you can audit, understand, optimize, and share. Crawl existing websites to find their best UI strategies and create their sitemaps, so you can crush the competition. VisualSitemaps’ drag-and-drop editor makes it easy to sort through even complex web pages and collaborate with your team, optimized with custom tagging and search options. After you’ve created your sitemaps, you can dive into creative planning and prototyping with intuitive editing tools. Plus, keep a master copy of your sitemap while you rearrange pages, edit titles, add new sections, and upload screenshots.
In addition, VisualSitemaps offers a variety of customizable options, such as the ability to exclude certain pages or sections from the sitemap, and the ability to include additional information and metadata for each page. This allows users to tailor their sitemaps to fit their specific needs and requirements.
Overall, VisualSitemaps is a valuable tool for anyone looking to conduct comprehensive site audits and improve the performance and usability of their website.