Hello React developers, you’ve probably heard of strict mode. But what the hell is it, exactly? In short term, React.StrictMode is a useful component for highlighting potential problems in an application. Just like <Fragment>, <StrictMode> does not render any extra DOM elements.. With this article, we’ll dive into the details of what strict mode is, how it works and why you should consider using it in your applications..
What is Strict Mode in React?
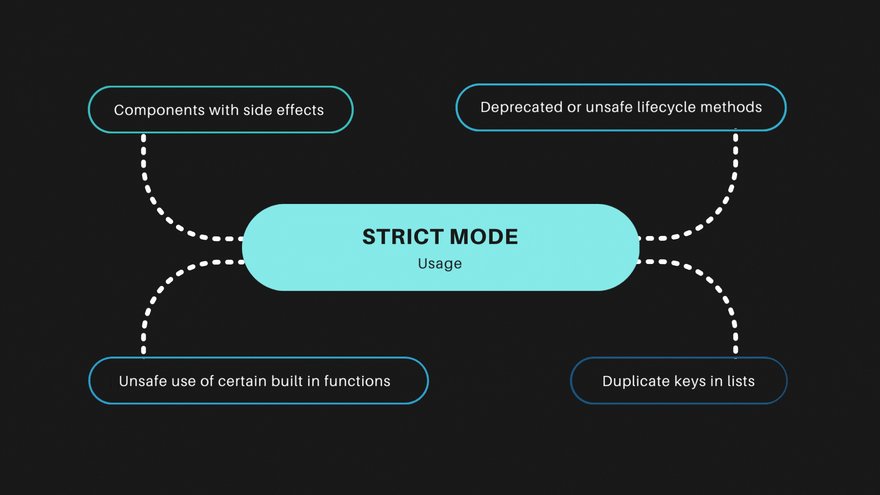
Strict mode is a set of development tools that help you catch potential problems in your code before they become actual bugs. When you enable strict mode in your React application, you’re essentially telling React to turn on a bunch of extra checks👀 and warnings that are designed to help you write better code. These checks and warnings can catch things like:
- Components with side effects
- Deprecated or unsafe lifecycle methods
- Unsafe use of certain built in functions
- Duplicate keys in lists

Enabling Strict Mode?
Enabling strict mode in your React application is actually very easy. You can do it by adding a single line of code to your main index.js file. Let’s see:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);Enabling strict mode for a part of the app
You can also enable Strict Mode for any part of your application:
import { StrictMode } from 'react';
function App() {
return (
<>
<Header />
<StrictMode>
<main>
<Sidebar />
<Content />
</main>
</StrictMode>
<Footer />
</>
);
}In this instance, Strict Mode checks will not run against the Header and Footer components. But, they will run on Sidebar and Content, as well as all of the components inside them, no matter how deep it is..
Strict mode affects only the development environment
It’s important to note that strict mode has no effect on the production build of your React application. This means that any checks or warnings that are enabled by strict mode will not be present in the final version of your application that users see. As we have seen, strict mode turns on extra checks and warnings, it can potentially slow down your development environment..

Strict mode can help you catch subtle bugs
Sometimes bugs in React applications can be difficult to track down, especially if they’re caused by subtle issues like race conditions or incorrect assumptions about component state. By enabling strict mode and taking advantage of the extra checks and warnings it provides, you may be able to catch these bugs before they cause serious problems..
Strict mode can help you stay up-to-date with best practices
React is a rapidly evolving framework and best practices can change over time. By enabling strict mode and paying attention to the warnings and suggestions it provides, you can ensure that your React code is up-to-date and following current best practices. Such as using the key prop when rendering lists or avoiding side effects in render()..
Highlighting potential problems early
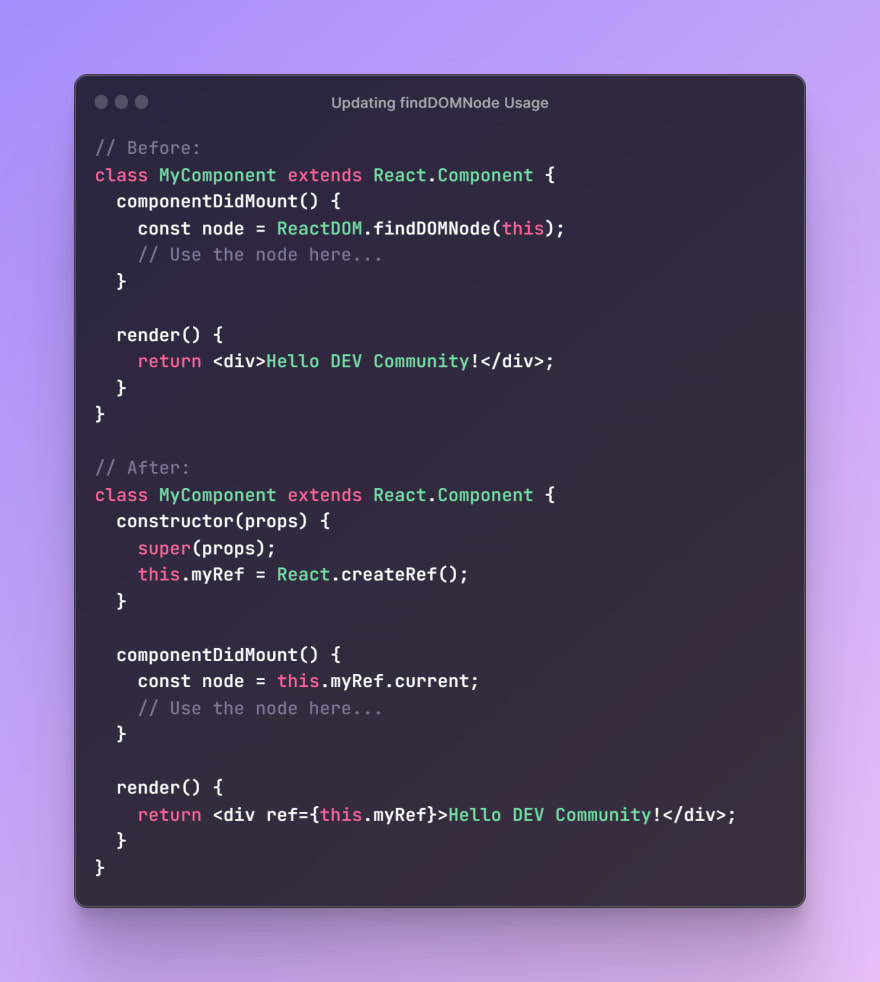
Strict mode can catch issues in your code that may cause problems in coming future, before they become serious problems. Let’s say, it can detect and warn about deprecated lifecycle methods as well as access to findDOMNode() which is no longer recommended..


Preventing common mistakes
By enabling strict mode, you can avoid common mistakes that may not be immediately obvious, such as modifying the state directly instead of using setState() or using undeclared variables.
Identifying Unsafe Lifecycles
React Strict Mode can help identify the use of unsafe lifecycle methods in your components. For instance, it can warn you about the use of the componentWillUpdate and componentWillReceiveProps methods which are both considered unsafe and will be removed in future versions of React..

Warning About Legacy String ref API Usage
React Strict Mode can also warn you about the use of the legacy string ref API, which is considered deprecated. But, you should use the createRef API, which is safer and easier to use..


Detecting Legacy Context API
The legacy Context API is deprecated in React and has been replaced with the new Context API. React Strict Mode can help you detect any usage of the legacy Context API and encourage you to switch to the new API

If you’re not already using strict mode, it’s definitely worth considering!!!
❤ Motivation:

🍀Support
Please consider following and supporting us by subscribing to our channel. Your support is greatly appreciated and will help us continue creating content for you to enjoy. Thank you in advance for your support!